人
已閱讀
已閱讀
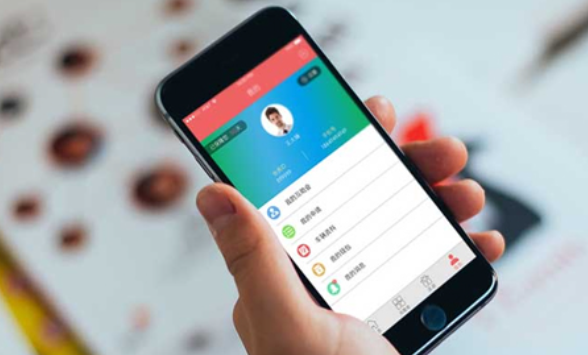
大屏手機的出現對APP開發的影響
來源:lexintech.com ?? ?? 發布時間:2019-05-17
現在的手機屏幕越來越大,像素越來越高。APP開發也要不斷的適應手機屏幕的大小。在APP的頁面設計時,需要考慮到大屏手機的用戶體驗問題。

在前幾年的APP設計中,將那些常用的按鍵排布在屏幕的上角還是非常普遍。追溯至像Mac和Windows這樣的桌面系統,不論是Twitter還是Apple自己的照片應用,你會發現那些受歡迎的應用都是把所有功能放在頂部的Navigation bar。但是在大屏幕移動設備上,那個頂部的bar用我們的拇指太難觸及。
“我們在想很多Apps都會開始考慮將主要控件放在屏幕底部而不是上方或者右上角,”Mark Kawano闡釋道,他是前Apple設計師,目前主要針對一個iPhone的App—Storehouse,解決其在大屏iPhone上可能出現的問題。這個應用主要是為移動設備提供富媒體故事發布平臺。在這個應用中,Kawano的設計團隊并不是將每個功能放在固定的位置,而是在操作的時候根據不同內容出現在底部的不同Navigation bars。
Kawano并不是唯一這么思考的。Google的產品總監Luke Wroblewski指出Google的Material Design設計原則很好的支撐了Kawano的設計邏輯。Google中叫做“行動按鈕”的這么個東西就在屏幕下方三分之一處,或者會在整個移動設備的右下角(不過對于右手操作的人來說這需要蜷縮他們的手指去按按鈕了)。
但是Loren Brichter(因發明Twitter的下拉刷新手勢而廣為人知)則提醒說將控件移至底部并不總是最好的選擇。“底部UI是一種對于困難折中的結果。人們從上到下閱讀,我發現許多人完全忽略屏幕底部的東西,”他說。“如果你能放在底部并令人注意,那也不失為一種好辦法。”
他補充道:“另一種方式可以解決問題,聽起來有點匪夷所思但值得嘗試,那就是界面簡化為的特定數量以卷軸形式翻閱的內容區域。這樣用戶就會將要閱讀的內容手動拖到拇指可操作的范圍,而不用另外設置的完全不直觀的所謂可達性手勢。”
按鈕設計在屏幕底部是一個好的選擇,但并不是最好的選擇。并且有一個一定會受歡迎的解決方案讓人們知道該怎么操作,不論是五寸還是50寸。那就是手勢—或者更具體的說,輕輕一劃。
不久之前,Brichter 抱怨說UI設計師并沒有積極的將我們的手指滑動這一手勢利用充分。各種菜單及功能鍵都可以通過設計手勢來隱藏。以至于我們處在一個所有屏幕上端都是無用按鍵的階段,設計師沒有很強的動機去重新思考手勢的作用。
Mark Kawano指出,Apple的確在去年秋天公開的IOS7中加入了一個向右滑動后退的手勢,“可能他們已經知道更大的屏幕要來了。” Storehouse這個應用就是聰明的借助Apple的設計趨勢:任何時候你在一個故事中,你可以向任何方向滑動退出。這在小屏幕上操作顯得精妙而且自由。但是在更大的屏幕上,Kawano覺得這就是必要而不是多余的選項。
- 上一篇:負載均衡在APP開發中的運用
- 下一篇:APP開發中一些不能接受的錯誤設計
 APP開發咨詢熱線:
APP開發咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
