人
已閱讀
已閱讀
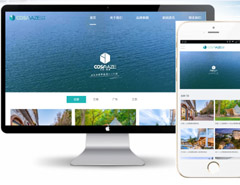
開發響應式網站需要注意的幾個要點
來源:lexintech.com ?? ?? 發布時間:2017-09-19
隨著電腦尺寸多元化,智能設備(pad/智能手機)普及化,在當下追求用戶體驗至上的時代,之前網站普遍使用固定的寬度(960px)逐漸滿足不了現在不同設備與不同分辨率需求。在高分辨率電腦寬屏顯示器上,兩邊留白過多。在手機上顯示,內容顯示過小,用戶為了看清楚,首先需要放大界面,再左右拖拖界面。

現在,越來越多的客戶要求開發響應試的網站。那么,什么是響應式網站呢?
響應式網站設計是一種網絡頁面設計布局,其理念是:集中創建頁面的圖片排版大小,可以智能地根據用戶行為以及使用的設備環境進行相對應的布局。
響應式網站設計(Responsive Web design)的理念是:頁面的設計與開發應當根據用戶行為以及設備環境(系統平臺、屏幕尺寸、屏幕定向等)進行相應的響應和調整。具體的實踐方式由多方面組成,包括彈性網格和布局、圖片、CSS media query的使用等。無論用戶正在使用筆記本還是iPad,我們的頁面都應該能夠自動切換分辨率、圖片尺寸及相關腳本功能等,以適應不同設備;換句話說,頁面應該有能力去自動響應用戶的設備環境。響應式網頁設計就是一個網站能夠兼容多個終端——而不是為每個終端做一個特定的版本。這樣,我們就可以不必為不斷到來的新設備做專門的版本設計和開發了。
響應式網站可以根據不同終端、不同尺寸和不同應用環境,自動調整界面布局、展示內容、內容大小,提供非常好視覺展示效果,但是建立響應式網站需要注意哪些問題呢?
1、在移動端上禁用lightbox效果。Lightbox效果大概是桌面端網頁上最常見的圖片瀏覽模式,圖片以彈出框的形式呈現出來,能隨著屏幕尺寸和鼠標操作來縮放。在產品展示的頁面當中,這種圖片瀏覽模式的使用尤其廣泛和頻繁,但是在移動端上的時候,它可能會引起大量的用戶體驗上的問題:蓋住其他的交互控件、無法退出、尺寸不合適等等。
2、分辨率的問題設置。網站設計方案對這個都不重視,不管是在紙質上還是電腦演示時都看不出分辨率問題,當我們辨別出來的時候網站已經建好,所以,站長在設計網站模板的時候,要重視分辨率設置的問題。
3、瀏覽器兼容問題。之前我們常用的瀏覽器是IE,不過隨著互聯網技術的發展與進步,市場上出現了很多瀏覽器,而且受到很多用戶的追捧,企業在做網站的設計的時候要考慮好兼容性,功能的設計也要以實用為主,不要設計太多特效,避免在有些瀏覽器上不能正常顯示。
4、Flash元素的設計。不少企業網站建設傾向應用flash元素設計網站,因為有一種華麗炫酷的效果。不過在應用flash的過程中要注意,由于flash在維護方面是比較有難度的,所以在更新的時候也是不方便。flash的運行對服務器的要求也是比較高的,如果企業想要制作出來的網站有快速的加載速度,那么就要購買優質的服務器,這樣才可以保證用戶可以看到flash的效果。
- 上一篇:Banner圖的設計在網站設計中的重要性
- 下一篇:談一談如何制作一個好網站
 APP開發咨詢熱線:
APP開發咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
